¿Cómo hacer diagramas aerodinámicos/de flujo de viento?
dipolo
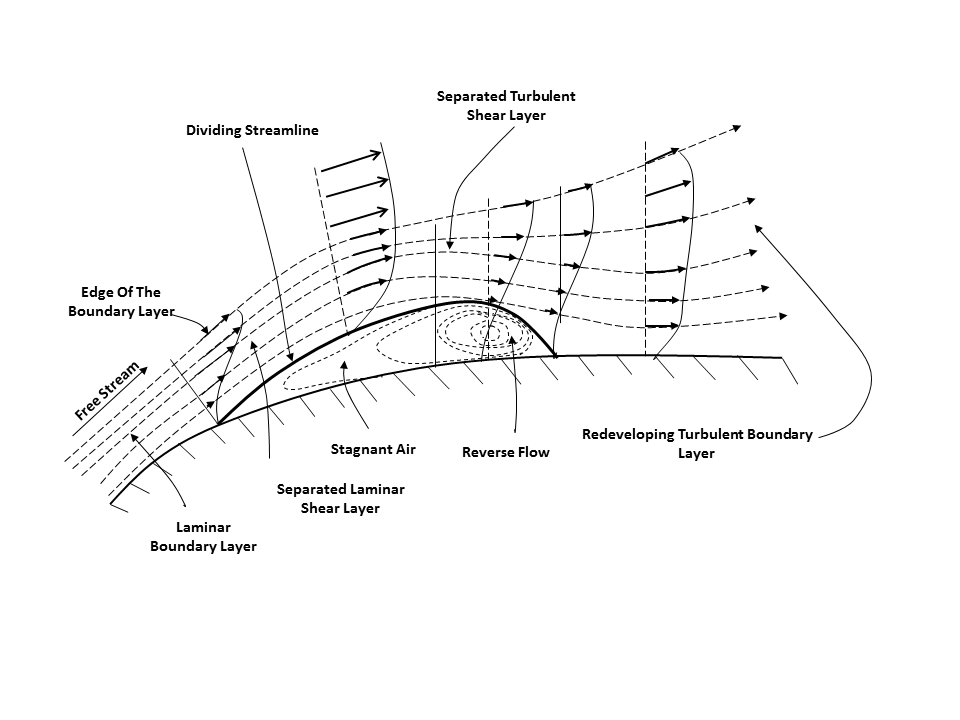
Necesito ayuda sobre cómo crear buenas imágenes vectorizadas de este tipo de temas:


Trabajo mucho con LaTeX cuando se trata de composición tipográfica, así que tengo cierta experiencia básica con Tikz. Sin embargo, siento que si necesito hacer imágenes complicadas como las de arriba, me encuentro un poco perdido.
Apreciaría mucho si alguien pudiera orientarme en la dirección correcta sobre cómo podría hacer este tipo de imágenes, preferiblemente usando software libre.
Respuestas (4)
joojaa
Hay disponibles aplicaciones gráficas que generan resultados vectoriales. He usado las siguientes aplicaciones con bastante éxito:
- Mathematica <- mi preferencia puede hacer imágenes como las de arriba
- Matlab (recuerda exportar eps)
- Python usando matplotlib
- Arce
- PSTricks
- ilustrador
- Xara
- paisaje de tinta
- autocad
Es posible que también necesite usar aplicaciones 3D o aplicaciones gráficas, sugiero:
- yEd , varios diseños de gráficos y se puede ejecutar desde Internet sin necesidad de instalación.
- Gephi , grafos dirigidos por fuerzas
- Maya, 3DsMax con representación vectorial
- Creo, NX, Catia, Solidworks...
Por lo general, es más productivo usar alguna herramienta que realmente pueda graficar cosas como base y luego importar el archivo EPS a una herramienta de artistas gráficos como Illustrator para su posterior finalización. El beneficio real es que puede jugar con los gráficos antes de involucrarse, por lo que cambiar es fácil.
También es posible graficar cosas por su cuenta en Illustrator si lo desea, algún código para ayudarlo en su camino.
Recursos
Aquí hay una lista rápida de cosas hasta que tenga tiempo de encontrar algunos ejemplos adecuados (flujo laminar a la derecha).
- https://mathematica.stackexchange.com/ <- haga una pregunta similar aquí
- http://www.math.ubc.ca/~cass/graphics/manual/
Algunos ejemplos con componentes similares (es posible que deba agregar más cosas, pero aquí hay algunas partes del rompecabezas):
hussein norte
Lo mejor que puedes hacer es elegir un editor de vectores y aprender a usarlo. Los ejemplos anteriores no parecen complicados, y una comprensión básica de dibujar vectores haría el trabajo bien.
Si va a probar uno, le desaconsejaría Illustrator o Corel Draw. Si bien ambas son herramientas de elección poderosas y populares, parecerán abrumadoras para un principiante. Inkscape es una buena opción. Es gratis y aprenderlo no debería ser un problema.
jnovacho
dipolo
joojaa
dipolo
XOR
Primero: .PY + Matplotlib -> .SVG
Luego, .SVG -> Inkskape
Sin embargo, .SVG es bastante fácil de aprender a ir .PY -> .SVG
También puede hacer .PY + Matplotlib -> .PDF. Inkscape también abriría eso.
dipolo
joojaa
XOR
Descargos de responsabilidad:
- Normalmente no programo en Python a menos que tenga que arreglar el código de otra persona
- Nunca he usado Matplotlib; este es mi primer intento de usarlo y, dado que parecía interesante, la ÚNICA razón por la que publico esta respuesta.
Ahora una respuesta más sólida: (No es que me guste hacer la tarea para los candidatos a doctorado...)
Todo aquí fue robado, completamente robado, del sitio web matplotlib (ver Ejemplos) y de Stack Overflow (matplotlib save fig image trim). Todo lo que hice fue copiarlo/pegarlo y probarlo.
El archivo out.svg resultante se puede abrir directamente en Inkscape. La imagen es un Grupo/Grupos de imágenes más pequeñas. Haga clic en cualquier parte de la imagen, luego use la opción 'Desagrupar' de Inkscape. Puede que tenga que desagrupar varias veces para poder manipular directamente parte de la imagen.
from mpl_toolkits.mplot3d import Axes3D
from matplotlib import cm
from matplotlib.ticker import LinearLocator, FormatStrFormatter
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure()
ax = fig.gca(projection='3d')
X = np.arange(-5, 5, 0.25)
Y = np.arange(-5, 5, 0.25)
X, Y = np.meshgrid(X, Y)
R = np.sqrt(X**2 + Y**2)
Z = np.sin(R)
surf = ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=cm.coolwarm,
linewidth=0, antialiased=False)
ax.set_zlim(-1.01, 1.01)
ax.zaxis.set_major_locator(LinearLocator(10))
ax.zaxis.set_major_formatter(FormatStrFormatter('%.02f'))
fig.colorbar(surf, shrink=0.5, aspect=5)
#plt.show()
fig.set_size_inches(4,3)
fig.set_dpi(40)
fig.savefig('out.svg', transparent=True, bbox_inches='tight', pad_inches=0)
Crítica: ¿Cómo puedo mejorar esta ilustración instructiva de un proceso de descenso?
¿Cómo conceptualizar y generar visualizaciones con muchos puntos interconectados a través de curvas de Bézier?
¿Cómo dibujar una cascada de alas con capas límite?
¿Es mejor raster o vector para crear infografías fotográficas?
Cómo generar automáticamente muchos gráficos con Illustrator utilizando datos externos
¿Cuál es la mejor manera de hacer gráficos atractivos?
Dibujar un círculo hecho de líneas y dividirlo en secciones
¿Qué software utilizan las revistas científicas para generar diagramas?
¿Cómo puedo aplicar un color a muchos trazados al mismo tiempo en Adobe Illustrator, después de importarlos desde Photoshop?
¿Puedo mostrar CMYK en formato RGB fácilmente?
Ryan
dipolo
joojaa
dipolo
joojaa