Filtro Inkscape: Mimic macOS Big Sur Icon Efecto 3D
Nicolás Degen
Tengo el contorno de un icono al que quiero aplicar un efecto 3D para que coincida con los iconos del sistema macOS.
He experimentado con filtros, pero todos salen bastante mal. Hasta ahora he usado una sombra interior.
¿Alguien tiene una idea de cómo encontrar un filtro adecuado para ese efecto? (En macOS, parece que la vista previa de algunos filtros no funciona :/)
Sé cómo aplicar algunos efectos de desenfoque a mano, pero sería bueno tener una solución de filtro única.
Actual:
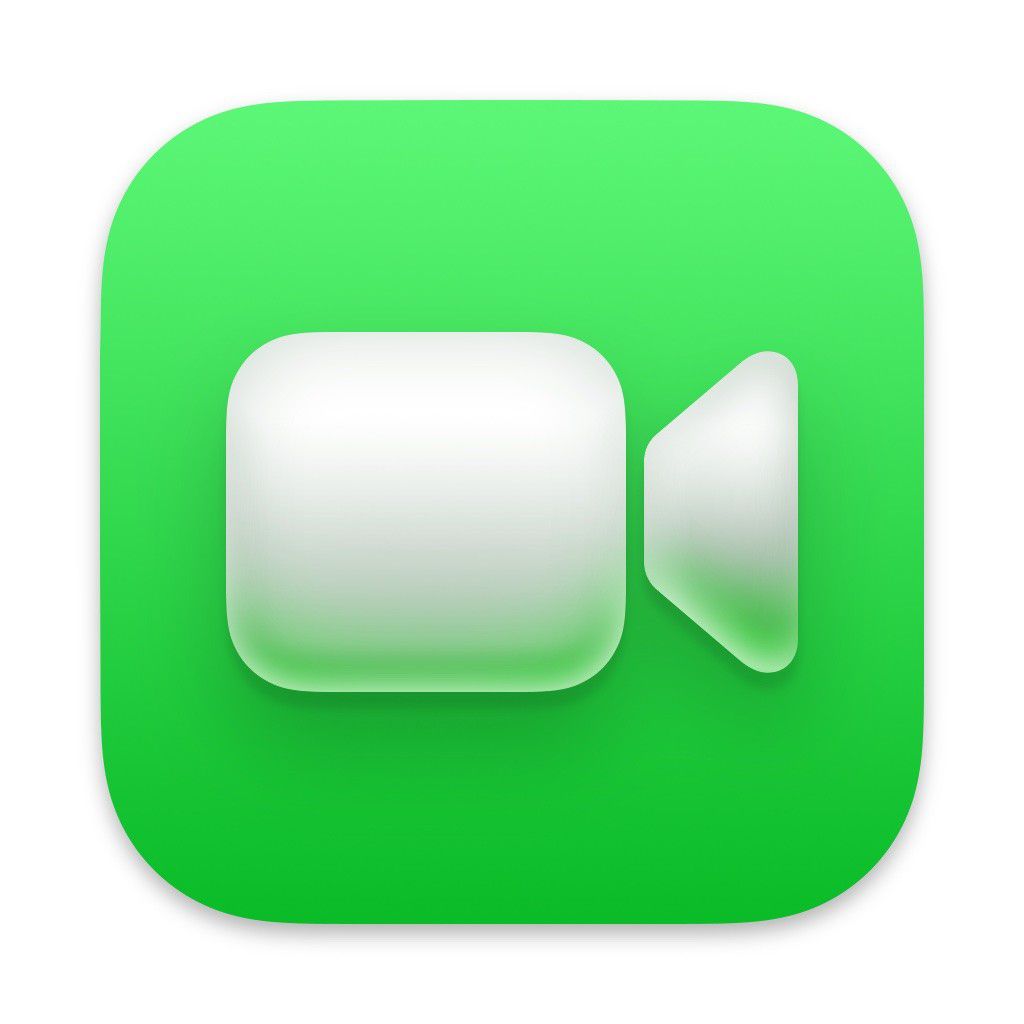
Meta:

¡Cualquier idea es bienvenida!
Respuestas (1)
Xrott
Este es mi intento de replicar este estilo con filtros personalizados creados con el editor de filtros de Inkscape:
Primero dele a su forma un degradado para que aproximadamente un tercio en la parte superior sea completamente blanco, luego se desvanezca a gris hacia la parte inferior de esta manera:
Ahora abra el panel 'Filtros → Editor de filtros...', agregue un nuevo filtro y aplíquelo a la forma marcando la casilla junto al nombre del filtro.
A la derecha, agregue un efecto de 'Morfología' y conecte el triángulo a 'Fuente alfa' en lugar de 'Gráfico de fuente'. En los parámetros, mantenga el 'Operador' en 'Erosionar' y establezca un radio de aproximadamente '6.5'. Agregue un efecto de 'Compensación' y configure el control deslizante 'Delta Y' en '-15'. Luego agregue un efecto 'Compuesto', conecte el triángulo superior al elemento 'Morfología' y establezca el 'Operador' en 'Fuera'.
Ahora debería verse así (ignore el 'filter2005', eso es solo la sombra paralela del fondo):
A continuación, agregue un efecto de 'Desenfoque gaussiano' con el control deslizante 'Desviación estándar' establecido en '9'. Finalmente, agregue otro elemento 'Compuesto', conecte la entrada superior a 'Gráfico de origen' y configure el 'Operador' en 'Fuera' nuevamente.
Ahora deberías tener esto:
Duplique su forma con Ctrl-Dy use 'Filtros → Eliminar filtros' para obtener una forma sólida nuevamente. Edite el degradado para que los dos tercios superiores sean de color gris sólido, luego se desvanezca a blanco esta vez:
Cree y aplique otro filtro en el editor de filtros, agregue un 'Desenfoque gaussiano' con 'Desviación estándar' de 10 y otro efecto 'Compuesto' con la entrada superior conectada a 'Gráfico de origen' y 'Operador' configurado en 'Fuera' nuevamente.
Eso debería resultar en esto:
Por último, agregue una sombra paralela duplicando la forma nuevamente ( Ctrl-D), eliminando todos los filtros, configurando el relleno en negro sólido esta vez y bajándolo en el eje z debajo de las otras dos rutas. Cambia la opacidad de la forma a algo así como 30% y aplica otro filtro nuevo en el editor.
Agregue un 'Desenfoque gaussiano' con '4' como parámetro, luego agregue un efecto 'Desplazamiento' con 'Delta Y' de '4' positivo. Como no queremos que el negro se muestre a través del "reflejo", finalmente agregue el último 'Compuesto' con el efecto 'Fuera', esta vez conectando la entrada inferior al 'Gráfico fuente'.
Cómo debería verse ahora:
Y eso es. Una vez que lo haya hecho una vez, puede aplicar los mismos filtros y degradados lineales a muchos otros objetos. Solo necesita apilar tres duplicados y tal vez ajustar los degradados para que se ajusten a las nuevas formas.
Puede consultar este archivo aquí . Haga clic derecho en el botón 'Raw' y guárdelo como para abrirlo dentro de Inkscape y jugar con los parámetros.
Nicolás Degen
Tengo un problema con mi diseño de fuente SVG
Separar cartas escritas a mano -- automatizadas
Alineación de un diseño de dos caras para ser grabado con láser
InkScape - Cómo hacer que esta imagen se destaque
Cómo obtener la posición x/y de múltiples puntos en una mesa de trabajo
¿Cómo ajustar los puntos finales de las líneas rectas para formar triángulos conectados?
Problemas con los cuadros de texto después de guardar el archivo en Inkscape
Inkscape: Exportar como resultados pdf en archivos en blanco
Dibuja líneas simples en Inkscape
Inkscape: las mayúsculas en las líneas siempre son negras








Tetsujin
Nicolás Degen
Tetsujin
Luciano
billy kerr
Nicolás Degen
billy kerr