Widget de lista clasificable similar a iPhone para HTML
usuario123444555621
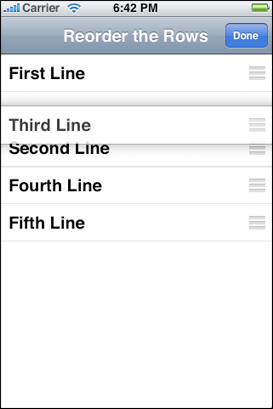
Como referencia, este es el original de Apple:
Me gustaría crear una aplicación web que tenga un widget de lista reordenable para dispositivos móviles y de escritorio por igual. Básicamente, quiero volver a crear el widget Lista reordenable de Enyo:
http://enyojs.com/sampler/latest/ (Navegar a Diseño->Lista->Lista deslizable-reordenable)
…pero sin la sobrecarga de un marco gigante. Estas son las características requeridas:
- Comience a reordenar con un toque y mantenga presionado
- Los elementos de la lista se reorganizan a medida que arrastra la fila
- La lista comienza a desplazarse cuando el elemento se arrastra hacia la parte superior/inferior
y deja de desplazarse a medida que avanza hacia el centro - Funciona con dispositivos táctiles y mouse.
- Permite desplazarse por la lista con gestos de deslizamiento, barras de desplazamiento (si están presentes) y la rueda del mouse
- ligero (<100k)
Traté de conectar jQuery UI sortablea jQuery Mobile , pero eso me deja sin desplazamiento automático. Lo mismo ocurre con una biblioteca llamada Slip
Así que estoy buscando una biblioteca que satisfaga
- o todo lo anterior
- o simplemente el tercer punto, y se integra muy bien con jQuery UI/Mobile, o Slip
Puntos de bonificación por enlace de datos.
Respuestas (1)
Huey
RubaXa/Ordenable
Sortable es una biblioteca de JavaScript minimalista para listas reordenables de arrastrar y soltar.
Tiene soporte para Angular (¡enlace de datos!), Funciona sin jQuery (pero tiene soporte). La lista se desplaza cuando se arrastra un elemento hasta su borde.
No estoy seguro acerca de los gestos rápidos, pero deberían funcionar bien en un dispositivo móvil considerando que es solo un <ul>con<li>
Biblioteca Javascript para hacer gráficos.
Usando JavaScript/HTML5/ Canvas Drag & Drop Floor Layout Design en la web
Componente que muestra productos en 3D, para integrar en mi webapp
Biblioteca de enlace bidireccional HTML ligero
biblioteca de tablas JavaScript
Creador de formularios web en línea
Control deslizante HTML5 gratuito que puede mostrar texto, imágenes y videos
JavaScript/HTML5 Topología de red Arrastrar y soltar
Gráfico Sunburst, código abierto de JavaScript (también conocido como gráfico de anillos, mapa de árbol radial, gráfico circular de varios niveles)
GoJS - Diagrama de enrutamiento gratuito HTML framework alternativo